



Vous aimez JavaScript, la programmation fonctionnelle et Android? Essayez l'opérateur!
Un simple programme de transpiler JavaScript à coder dans un langage fonctionnel ressemblant à un autre langage de programmation fonctionnel célèbre (en commençant par un H.)
Chaque traduction peut être intégrée dans votre page Web via un seul script JavaScript, à condition que vous ayez également installé JQMATH (http://mathscribe.com/author/jqmath.html) - avec jQuery - et Numeric JavaScript (http://www.numericjscom).
Comme H., opérateur
* est fonctionnel
* est peu verbeux
* comprend la notation de l'infixe de l'opération binaire
Contrairement à H., opérateur
* n'est pas paresseux en substance mais des structures infinies (listes, arbres ...) peuvent être implémentées
* n'est pas typé
* ne comprend pas les sections avec des opérateurs binaires (vous devez ( x-> x + 1) si vous voulez (+1)) mais comprend les sections autrement
* n'a pas de distinction inférieure / supérieure
* n'assume aucune priorité pour les opérations binaires
* ne considère pas '(citation simple) comme un symbole syntaxique valide
* est à un stade très précoce
En ce qui concerne la pureté, l'opérateur fonctionne la plupart du temps avec des variables et des structures immuables, mais occasionnellement (après le mot-clé interagis), certains états peuvent être modifiés (contenu d'un document HTML par exemple, voir les démos).
INS PRIMIERS BUILKING:
Seulement +, -,, *, /,%, ==, <,>, la sous-chaîne, la longueur est conservée littéralement de JavaScript avec la même signification qu'ils ont en JavaScript (+ est polymorphe par exemple). Ils sont désormais considérés comme des fonctions de 2 arguments (sauf une longueur unaire et une sous-chaîne ternaire).
La méthode GET est devenue la! fonction
Par exemple: var val = obj ['noir'] + xs [0]; devient val = (obj! "noir") + (xs! 0)
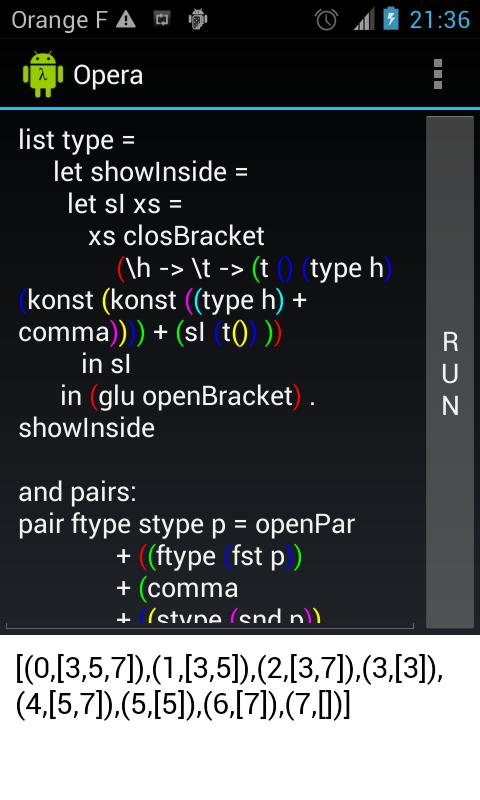
Un tableau JavaScript est appelé une liste dans l'opérateur
EG: var xs = [1,2]; devient xs = list () 1 2 ()
Un objet JavaScript est appelé une carte dans l'opérateur
Par exemple: var obj = {'red': 0, 'noir': 1}; devient obj = map () "rouge" 0 "noir" 1 ()
Ceux-ci sont conçus pour être immuables et, en fonction, ce qui suit est valide:
Beg = list () 1 2 3
Suivant = Beg 4 5
xs = 6 () suivants
, le dernier () donnant la fin de la structure (le premier crée une nouvelle instance). Il serait alors imprudent de définir ys = 7 () suivant pour l'ordre (imprédiction) dans lequel les X et YS sont traités influenceraient le résultat de XS! 5 (qui pourrait donner 6 ou 7 en conséquence). Au lieu de cela, définissez une nouvelle liste immuable: ys = list () 1 2 3 4 5 7 ()
Plusieurs fonctions de manipulation de documents utiles sont également disponibles:
: =, :: =, newline, valeur, mathématiques, entrée, bouton, interagir (voir démos)
Plusieurs fonctions générales utiles sont également disponibles:
hex2char, dec2hex, hex2dec
Les autres composants JavaScript sont accessibles par le mot-clé JavaScript (voir ci-dessous).
Et c'est tous pour les intégrés primitifs!
Buillations étrangères:
Javascript étranger:
L'opérateur ne connaît qu'un très petit ensemble de mots clés primitifs et d'opérateurs, mais toutes les fonctions JavaScript sont accessibles avec le mot-clé JavaScript. Par exemple:
sqrt x = javascript (("math.sqrt (" + x) + ")")
Ou mieux,
sqrt = javascript "var fun = function (x) {return math.sqrt (x);}; fun"
ou tout simplement
sqrt = javascript "math.sqrt"
Jqmath étranger:
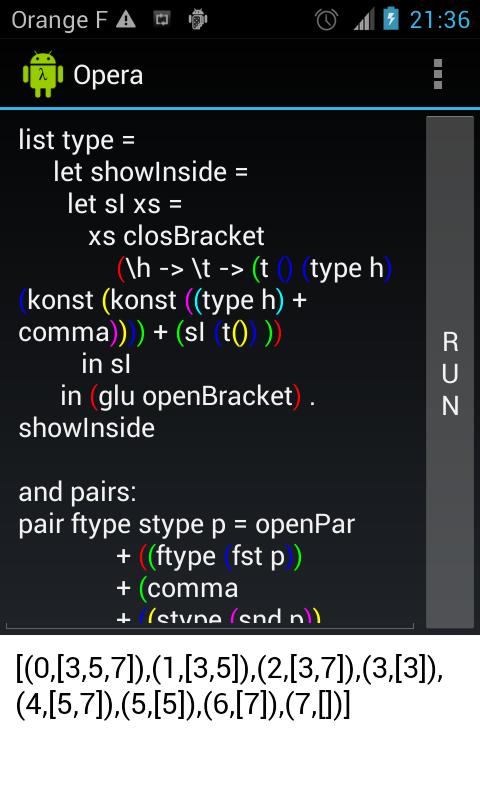
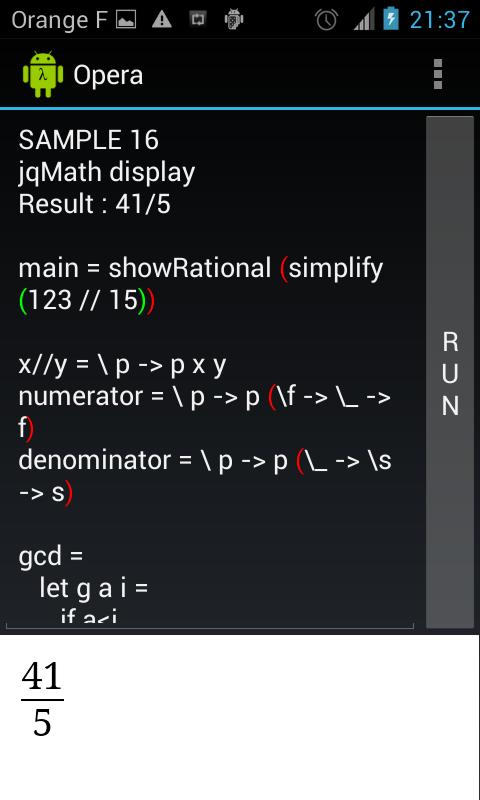
Si le résultat d'un calcul satisfait le format JQMATH (http://mathscribe.com/author/jqmath.html), il sera affiché sous forme de formule mathématique. Par exemple
main = "355 $ / 113 $"
Affichera une belle fraction à l'écran et sur votre page Web si vous installez le script (envoyé par le menu "Envoyer JavaScript") et le script JQMATH.
JavaScript numérique étranger:
Toutes les fonctions numériques (http://www.numericjs.com) peuvent être utilisées. Par exemple
m = list () row1 row2 ()
row1 = list () 2 5 ()
row2 = list () 6 3 ()
déterminant = javascript "Numeric.det"
Main = déterminant m
reviendra -24. Notez qu'il n'y a pas de raccourci (comme dans SQRT ci-dessus) pour les définitions des fonctions numériques de 2 variables ou plus. Par exemple, avec les quatre premières lignes ci-dessus et
Main = déterminant (produit mm)
tu devrais définir
Product = JavaScript "var fun = function (x) {return function (y) {return Numeric.dot (x, y);};}; fun"
Afin d'obtenir 576.